Chapter 3 Introduction to Widgets
This part of the book explores the integration of JavaScript with R using the htmlwidgets package, which focuses on libraries that produce a visual output. It is often used for data visualisation but is not limited to it.
As in future parts of this book, we mainly learn through examples, building multiple widgets of increasing complexity as we progress through the chapters. Before writing the first widget, we explore existing R packages that allow creating interactive data visualisations as this gives a first glimpse at what we ultimately build in this part of the book. Then we explore JavaScript libraries that make great candidates for htmlwidgets and attempt to understand how they work to grasp what is expected from the developer in order to integrate them with R. Finally, we build upon the previous chapter to improve how htmlwidgets work with Shiny.
The htmlwidgets package originates from the rCharts (Vaidyanathan 2013) package created in 2012 by Ramnath Vaidyanathan. It brought together a plethora of data visualisation JavaScript libraries, datamaps, highcharts, morris.js, and many more. Though no longer maintained rCharts ultimately paved the way towards a framework for interactive visualisations in R: two years later, in 2014, Ramnath and other prominent R users start working on htmlwidgets.
The objective of this chapter is to explore existing widgets available on CRAN, discover how they work, whilst focusing on their prominent features as we learn how to implement those in our very own widget in the coming chapters.
3.1 Plotly package
The plotly (Sievert et al. 2021) R package is probably one of the first and the most popular widget built thus far; it has been downloaded from CRAN 4.9 million times at the time of writing this.
Plotly.js is a substantial library that provides over 40 chart types, including 3D charts, statistical graphs, and maps, all of which are available from the R interface. There is so much depth to plotly that there is an entire book on the topic: Interactive web-based data visualization with R, plotly, and shiny.
The very short snippet of code below creates Figure 3.1, an interactive scatter plot.
FIGURE 3.1: plotly scatter plot
Plotly also has the ability to translate static ggplot2 (Wickham, Chang, et al. 2020) charts to interactive plotly charts with the ggplotly function, as demonstrated in Figure 3.2.
FIGURE 3.2: Interactive ggplot2 with plotly
All plotly charts are initialised with the plot_ly function and work nicely with the magrittr (Bache and Wickham 2020) pipe %>%. This implies that (almost) every function expects a plotly object (the output of plot_ly) and returns a modified version of that object. The pipe makes code easier to read and more concise.
Plotly implements geoms in a similar fashion as ggplot2, functions that start in add_ add a layer to the plot (e.g.: add_lines, add_bars), making it easy to combine series into a single chart, as in Figure 3.3.
plot_ly(mtcars, x = ~disp) %>%
add_markers(y = ~mpg, text = rownames(mtcars)) %>%
add_lines(y = ~fitted(loess(mpg ~ disp)))FIGURE 3.3: Multiple layers with plotly
3.2 DT package
The DT package (Xie, Cheng, and Tan 2020) is a wrapper for the DataTables jQuery plug-in, which allows creating interactive tables from R data.frame objects, it’s as simple as a single line of code (see Figure 3.4).
FIGURE 3.4: Interactive table with DT
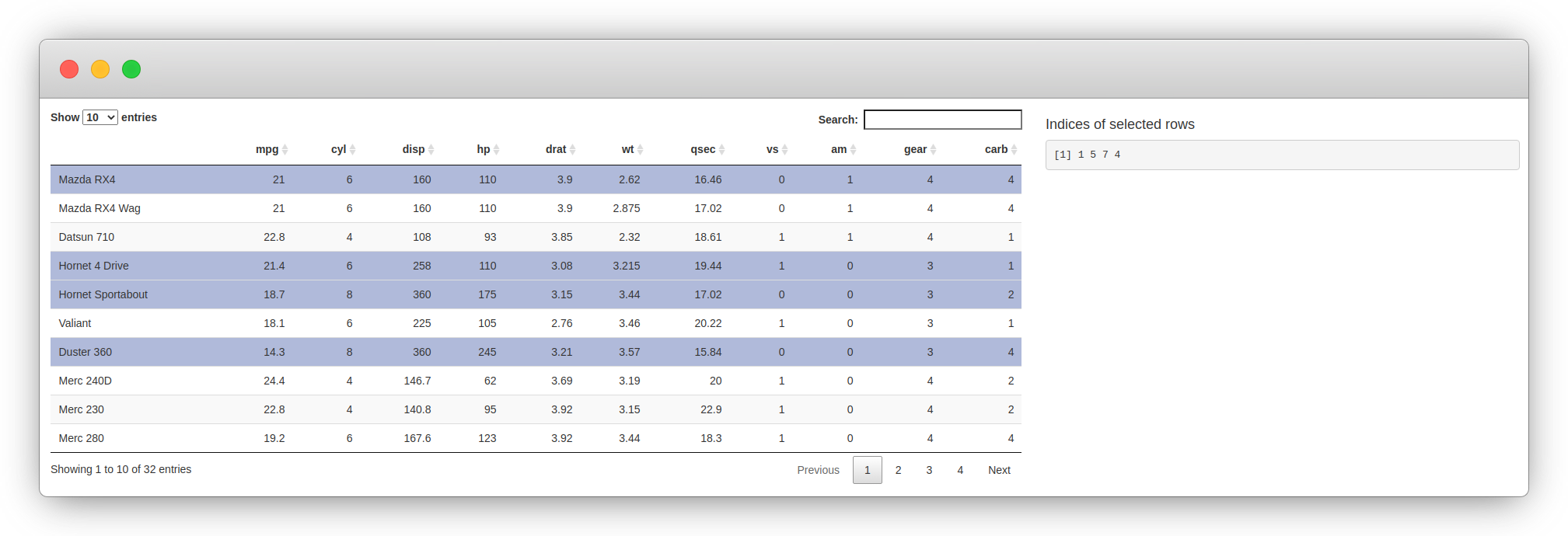
DT has grown very popular amongst Shiny developers as it allows capturing server-side many of the users’ interactions with the table, such as the selected row, as demonstrated in Figure 3.5.
library(DT)
library(shiny)
ui <- fluidPage(
fluidRow(
column(8, DTOutput("myTable")),
column(
4,
h4("Indices of selected rows"),
verbatimTextOutput("selected")
)
)
)
server <- function(input, output) {
output$myTable <- renderDT({
datatable(mtcars)
})
output$selected <- renderPrint({
input$myTable_rows_selected
})
}
shinyApp(ui, server)
FIGURE 3.5: DT package example
3.3 Crosstalk
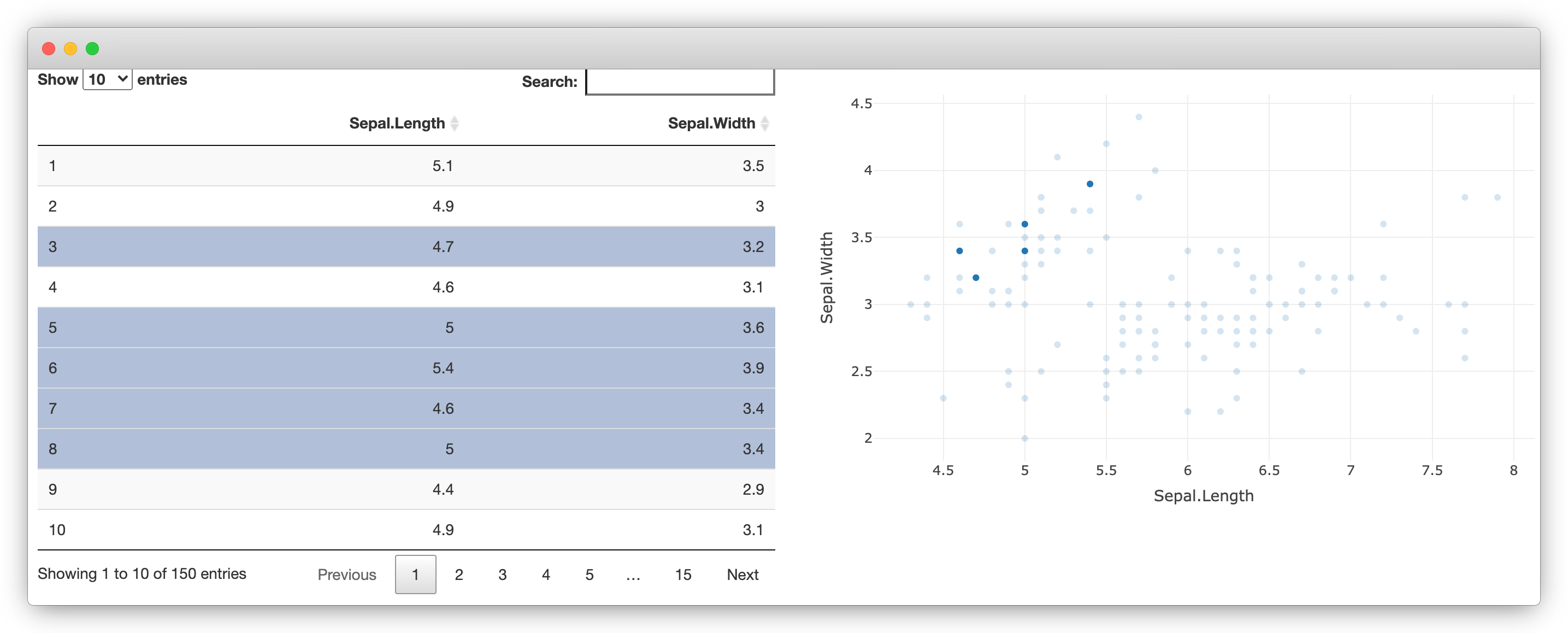
DT and plotly both fully support the crosstalk package (Cheng 2016), a package to enable two widgets to communicate. In the Figure 3.6, we use crosstalk to create a “shared dataset” that can be used to create 1) a table with DT, and 2) a scatter plot with plotly. Rows selected in the table are highlighted in the plot and vice versa.
The bscols function is just a convenience function that makes it easy to put the visualisation and table side-by-side.
library(DT)
library(plotly)
library(crosstalk)
sd <- SharedData$new(iris[, c("Sepal.Length", "Sepal.Width")])
bscols(
device = "lg",
datatable(sd, width = "100%"),
plot_ly(sd, x = ~Sepal.Length, y = ~Sepal.Width)
)
FIGURE 3.6: DT and plotly with crosstalk
3.4 Wrap-up
These are only two examples of widgets and how they can work together. But we hope this makes a compelling case for building such software as we next learn how to build them, integrate them with crosstalk, Shiny, and much more.
References
Bache, Stefan Milton, and Hadley Wickham. 2020. Magrittr: A Forward-Pipe Operator for R. https://CRAN.R-project.org/package=magrittr.
Cheng, Joe. 2016. Crosstalk: Inter-Widget Interactivity for Html Widgets. https://CRAN.R-project.org/package=crosstalk.
Sievert, Carson, Chris Parmer, Toby Hocking, Scott Chamberlain, Karthik Ram, Marianne Corvellec, and Pedro Despouy. 2021. Plotly: Create Interactive Web Graphics via ’Plotly.js’. https://CRAN.R-project.org/package=plotly.
Vaidyanathan, Ramnath. 2013. RCharts: Interactive Charts Using Javascript Visualization Libraries.
Wickham, Hadley, Winston Chang, Lionel Henry, Thomas Lin Pedersen, Kohske Takahashi, Claus Wilke, Kara Woo, Hiroaki Yutani, and Dewey Dunnington. 2020. Ggplot2: Create Elegant Data Visualisations Using the Grammar of Graphics. https://CRAN.R-project.org/package=ggplot2.
Xie, Yihui, Joe Cheng, and Xianying Tan. 2020. DT: A Wrapper of the Javascript Library ’Datatables’. https://CRAN.R-project.org/package=DT.